All browsers offer sharing the current page (URL) via the Share sheet, and when a workflow specifies that it accepts URLs, the workflow will show up in the Share sheet for that browser.
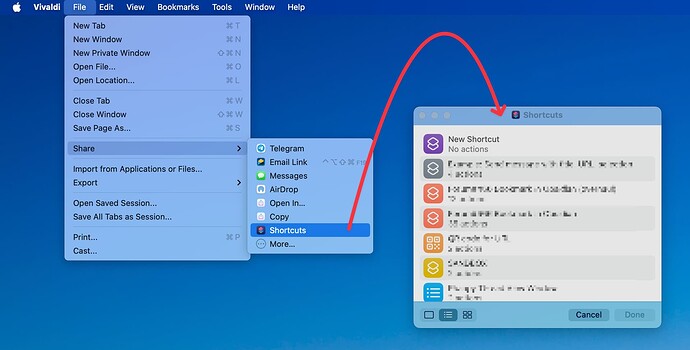
Where do I find the Share Sheet?
Usually, in your browser under File → Share → Shortcuts.
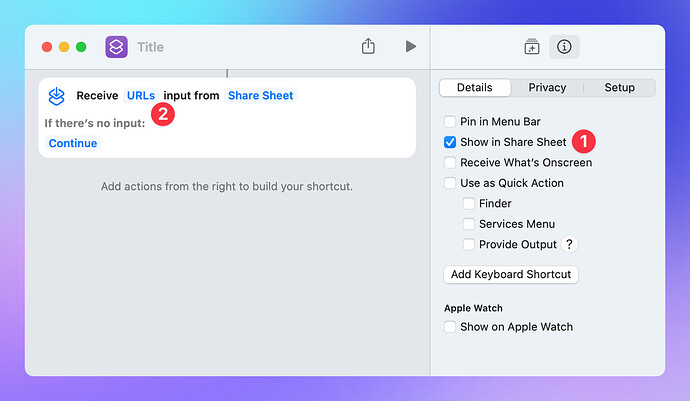
How can I add a workflow to the browser’s Share Sheet?
In the Shortcuts editor, if you enable “Show in Share Sheet” (1) for your workflow, and then specify that it accepts input of type “URL” (2), that workflow will be added to your browser’s Share Sheet:
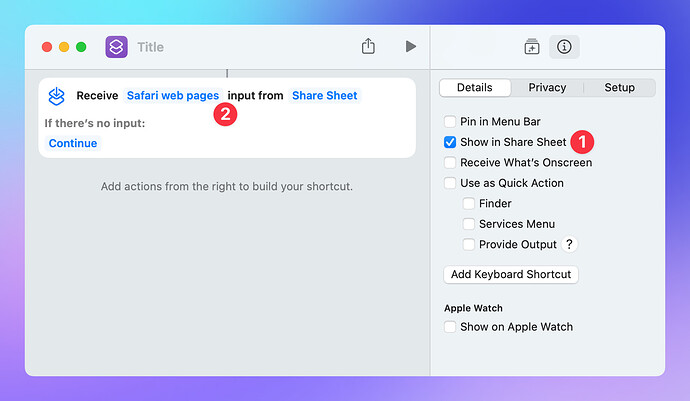
Same thing goes for Safari, with a minor change. Safari comes with built-in Shortcuts support, and provides a “Safari web page” object to Shortcuts (which contains properties for page content, name, and URL). So if you enable “Show in Share Sheet” (1) for your workflow, and specify that it accepts input of type “Safari web page” (2), the workflow will be made available to Safari’'s Share Sheet only:
Pro tips
Since Safari can also share plain URLs, so just stick to the input type “URLs” to make the workflow available in the Share Sheets of all browsers supported by Browser Actions.
Now, when the workflow is triggered, it only receives the page URL, which isn’t much. But we can be reasonably certain that the person clicking “Share” wants to work with the contents of the currently active tab.
So as the first action, add a Get Details of Browser Tab action, and set it to return the active tab of the the front window of the frontmost browser. This’ll provide the rest of the workflow with the details of the current page (title, URL, current selection, all text content, current DOM etc.), and it works the same in all supported browsers!