Workflow made with Browser Actions v2024.0.
This is a Shortcuts workflow that bookmarks the current web page in Vivaldi to Apple Notes. The workflow will create a new note in Notes: It’s title will be the page title, the first line will be the URL of the page, below that it’ll add a screenshot of the page, and a normalized copy of all the page’s text will end the note.
I like having screenshot of the page because it helps me jog my memory, and I also appreciate full-text search for my bookmarks.
I use Vivaldi as a stand-in for any other supported browser, because it’s my daily driver, and least but not last, because it has a very handy screenshot feature built in.
Let’s dive in!
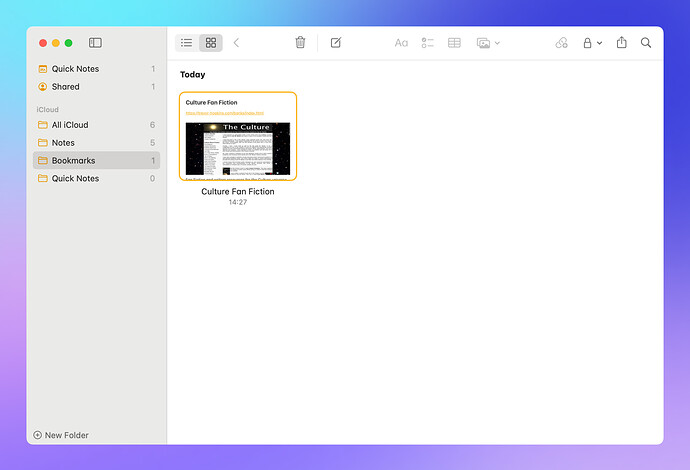
In Apple Notes, I’ve created a folder “Bookmarks”:
In Vivaldi, my active tab is Trevor Hopkins’ Culture Fan Fiction page[1]:
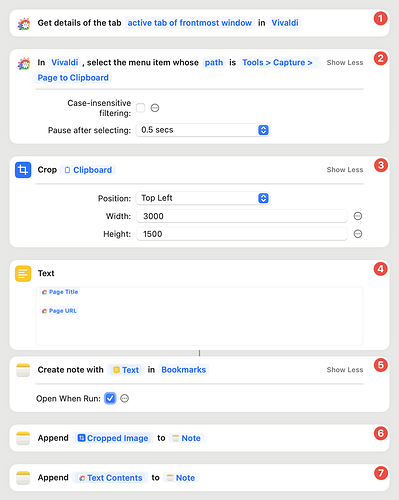
Finally, this is the Shortcuts workflow.
I’ve numbered the single actions, and here’s what do they do.
(1): Get Details of Browser Tab returns a lot of details about the selected browser tab, like its title, URL, the current DOM, etc. (see Browser Tab docs page).
(2): Here, Select Menu Item is used to trigger Vivaldi’s screenshot tool by selecting its menu item from the app’s main menu. It stores the shot to the clipboard. I set it to wait a moment after taking the snapshot because depending on the size of the page, taking the screenshot might not be not instantaneous. Good thing that pause is configurable. ![]()
(3): Using Shortcuts’ built-in Crop Image action, I chop the screenshot down a bit.
(4): This defines the initial text of the new note. It’s a built-in Text action. The content is the result of block (2) above. To add the correct variable here, right-click the text field, select Insert Variable → Details of Browser Tab. Once the variable is inserted, clicking it will bring up all its properties, where you can select “Page Title” and “Page URL”, respectively.
(5): The built-in Create Note action stores the note in Apple Notes. Click the “Body” parameter so it is active, then right-click it, and select Insert Variable → Text to make it use the result of (5). For the “Folder” parameter enter “Bookmarks” (i.e., the name of the actual folder in Notes).
(6): This uses the built-in Append to Note action to add the cropped screenshot, i.e. the result of (3), to the just-created note. Click the “Body” parameter so it is active, then right-click it, and select Insert Variable → Cropped Image to make it use the result of (3). Then right-click the “Note” parameter, and insert the “Note” variable that is the result of (5).
(6): And finally, another built-in Append to Note action to add the web page’s text content – which is also a property of block (2)'s result. To add the correct variable here, right-click the text field, select Insert Variable → Details of Browser Tab. Once the variable is inserted, clicking it will bring up all its properties, where you can select “Text Contents”.
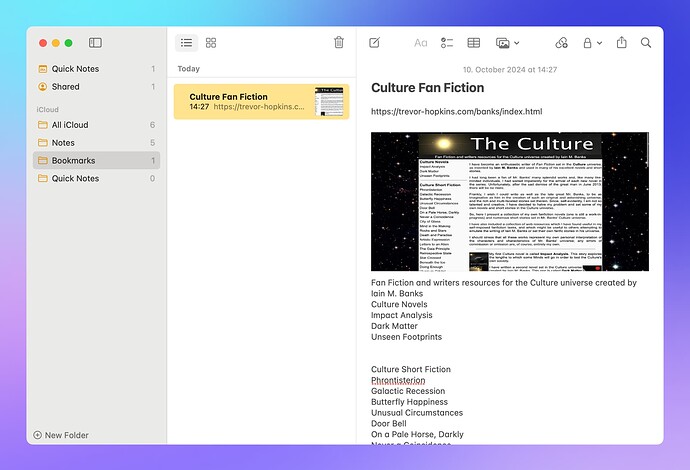
Once we run that shortcut, we have ourselves a new bookmark:
And since it has a screenshot, it also useful in Gallery view:
And here’s the final Shortcuts workflow for you to download. Naturally, you’ll need to install and set up Browser Actions beforehand. ![]()
Bookmark web page to Apple Notes.shortcut (23.0 KB)
Side note: I can’t recommend it enough if you’re into the late Iain M. Banks’ Culture universe, it’s good! ↩︎