The actions provided by Browser Actions are browser-agnostic, meaning they work the same in all supported browsers.[1] The differences are abstracted away behind the scenes.
The Basics
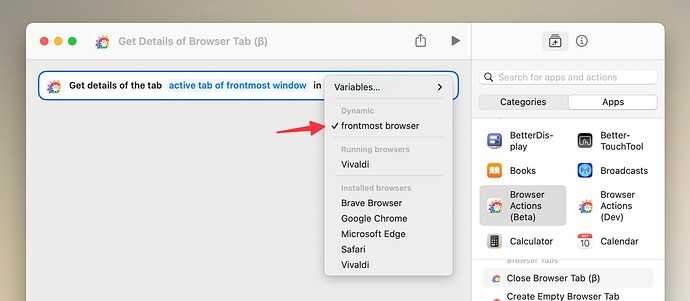
Here’s how you’d set up a workflow which works with any supported browser. If you want to run the workflow when one of the supported browsers is at the front, and you want the BA action to pick up on that, set the action’s “Browser” parameter to “frontmost browser”, as shown here for Get Details of Browser Tab:
And here’s how that would look with Chrome, Vivaldi, and Safari. The Text action is just used to access the “Page Title” property of the Browser Tab object that is returned by the action, and as you can see, the page title changes with each execution because each run queried another browser, while the workflow itself wasn’t changed:
Best practice
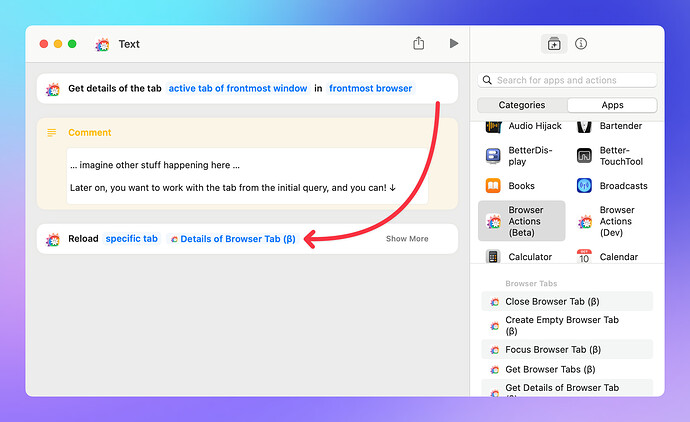
If your workflow is supposed to run in one tab only (i.e., the workflow is meant to focus on one tab only), then it’s a good idea to only once fetch a reference to the active tab or browser, and use it as target later on, like so:
You could also store the Browser Tab result object of the first action in a special variable, but that’s just flavor.
This works because the result objects returned by BA actions are static snapshots. Even if the tab that was returned by that first action isn’t the active one anymore, the result object will still point to the same tab. So the second BA action in that example would still reload that specific tab.
The Get Details of Browser Tab action is just an example, you could use any other action. If you’re not interested in the tab but want the browser, you’d likely use Get Browser Reference; if it’s windows you’re after, Get Frontmost Browser Window would do.
For the most part, see the note on the “Is Loading?” property in the Browser Tab docs. ↩︎